20 Design Trends That Will Make You and Your Brand Look Awesome
What brings us together? What drives us to create, include, and innovate? How can we then refine that ability – sharpening it until we can use it with surgical precision to imprint our dreams and desires upon the world? We must begin with what makes us truly human.
In his famous work Notes from the Underground, Fyodor Dostoyevsky identified the driving force behind our humanity, where the power of human innovation truly derives. He argued that Freedom is mankind’s "most advantageous advantage." But I believe it's something far simpler. I believe it is our ability to share ideas, dreams, and experiences. Since harnessing the power of fire, we have sat around the flames, both real and proverbial, to share our histories and our ideas. Then, what started as just an oral tradition became the driving force behind art, music, buildings that stretched toward the heavens, and man’s first steps on the moon: the ability to share an idea, to communicate a feeling, and to realize a dream.
“Our ability to share thoughts, feelings, and ideas has evolved past spoken words alone and gone down avenues our ancestors could never have imagined.”
Now, our ability to share thoughts, feelings, and ideas has evolved past spoken words alone and gone down avenues our ancestors could never have imagined. One of the most important paths in today’s world is the visual communication of an idea – how we take something and translate it visually to as wide an audience as possible, or to a small select group of individuals. The rate of change in this brave new world of visual trends is astounding, with new and powerful movements happening all the time.
That's why it's increasingly important for designers and brands to stay on top of these ever-changing trends, to ride the wave of visual innovation and discover how best to communicate with our audiences. So, whether you’re wielding a visual broadsword, or the aforementioned scalpel, here are 20 of the newest tools and most important design trends of 2019 so far. Use them to communicate your ideas, share your dreams, or rally an army of like-minded individuals to support your cause.
1. Design in AR
Augmented Reality, or AR, is on the horizon of design. Some companies like DIA are already taking advantage of this new media, setting themselves up as forerunners in the AR design world with 3D typography that interacts with everyday objects.
2. Simplicity and minimal design
The curation of visual space is of the upmost importance – doing away with all irrelevant visual information so the viewer focuses only on the necessary information. Boldness, simplicity, and elegance are the answers to many visual questions.
Project: Rem Author: Alim Maasoglu
3. Depth
Adding visual depth to 2D objects is an effective visual solution. Not only does it create visual interest by juxtaposing 2D design with 3D space, but it helps create visual movement that takes the viewer's eye around the piece.
Project: Nike Promotion Ads Author: Jardson Almeida
Project: Flyknit Lunar 1 & 3 Author: Callum Notman
4. Responsive logos
With audiences that primarily engage through mobile devices, responsive logos are now a must. The 2019 trend goes beyond just resizing for different devices into actually creating different logo variations for the different devices.
Project: Responsive Logos Author: Joe Harrison
5. Animations, GIFs, and cinemagraphs
Movement! In the era that worships the speed of information, it only makes sense that it manifests as a visual trend. Embracing movement is critical, from simple GIFs to eye-catching cinemagraphs and complex animations. Get moving!
Project: PSB Refinance Author: Kirill Pavlov
Project: Exploring The North Face Author: Eddie Lobanovskiy
Project: cinemagraphs.com Author: Kevin Burg, Jamie Beck
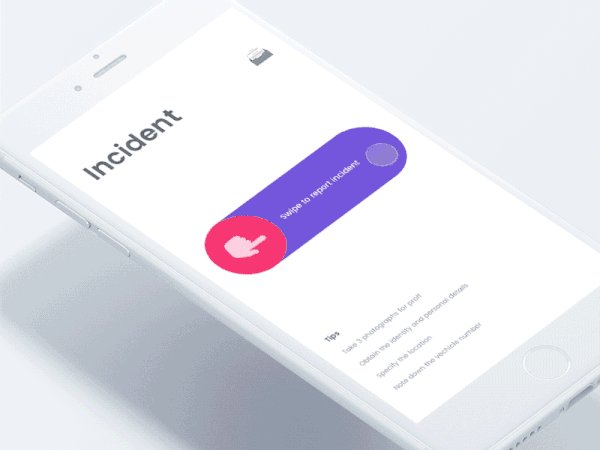
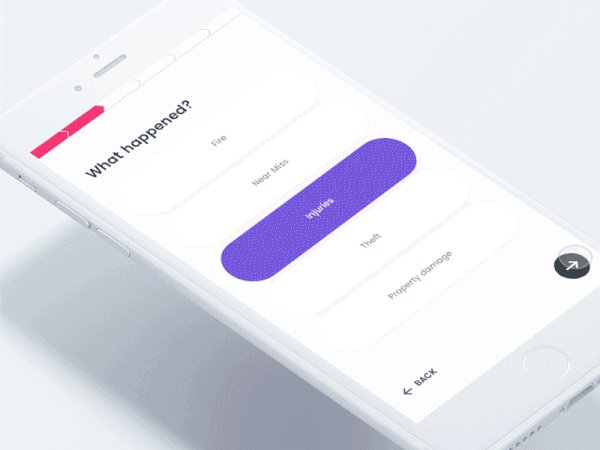
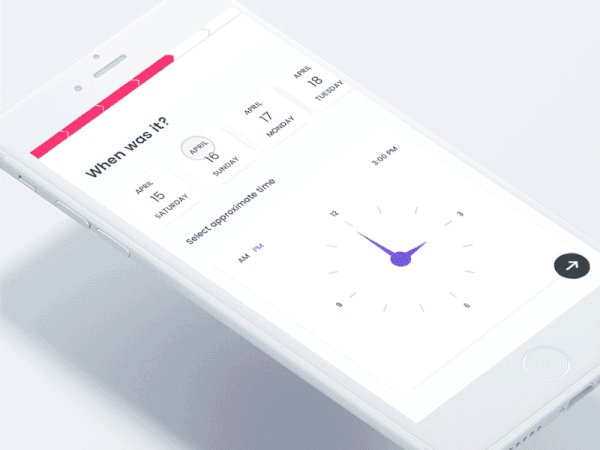
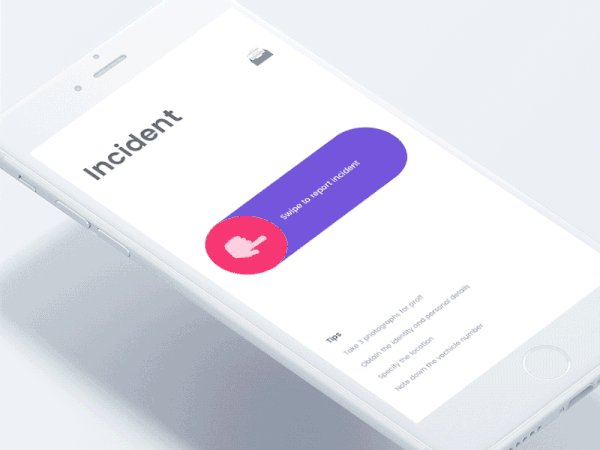
7. Microinteractions
One of the most important themes in modern digital design is microinterations – small design details that make the user experience more satisfying, easy, interesting, and human. Most users are experiencing them constantly without even knowing. Whether it’s a simple button animation, rolling type, responsive titles, or an automatic screen darkening based on time of day, these interactions make a compelling and effective UX.
Project: An incident in front of you! Author: Johny vino™
Project: Brewskies v2 | Gesichtspunkt Author: Kevin Yang | Alim Maasoglu
8. Integrated animations
Integrated animations not only make for visually compelling UX, but help guide users and keep them engaged on specific sections of a site or while a new page is loading. They can also help to engage users with personas they can identify with.
Project: inturn website Author: INTURN
9. BIG BOLD TYPE
Bold type has been a consistent trend for the past couple years and it’s not going anywhere in 2019. The visual equivalent of a shout, use it to grab users' attention and say what you need to say in a way that is visually pleasing and lends itself especially well to minimalism.
Project: Club AVis XII Anniversary Posters Series Author: Milo Themes
Project: TEDxGroningen Author: Rudmer van Hulzen
10. Modular blank space
The perfect complement to minimalism, modular blank space in design is a great way to visually organize information in a straightforward, simple way that looks and feels great. Remember, you can never go wrong with simple.
Project: Minim E-commerce Website - Nona Home E-commerce Website - Agency Website Author: Daniel Tan
11. Split page design
In a world where information is thrown at users haphazardly, they need a place where order and simplicity rule. You can provide that place for them by creating simple, digestible bits of information with a visual aid like the split page design. One step at a time, people.
Project: Fold animation Author: Divan Raj
Project: Product Landing Page UI | Design Thinking | Split fold cards for blog
Author: Dinesh Shrestha | Radowan Nakif Rehan | Divan Raj
12. 3D typography
3D typography is only going to get bigger in 2019 with companies like Nike pushing the boundaries of 3D type. So go big and impress viewers with this ever-growing trend.
Project: 3D Type Collection Author: ILOVEDUST.
Project: 2 3D Type Collection Author: ILOVEDUST.
Project: AFM Hiking Blog Author: Bonfire Effect, Trais Barhaug
13. Vivid, bright colors and gradients
Gradients are back! They’ve slowly been returning over the past couple years thanks to giants like Spotify and Nike. In 2019, they are looking to get bigger, bolder, and better.
Project: Nike Free Design Author: Leo Natsume
Project: Daily Posters Author: Magdiel Lopez
14. Instagram storytelling
One of the new and arguably most important visual storytelling trends of 2019, Instagram stories have become a daily design challenge for designers. There are still a lot of questions about how to go about telling your story visually on Instagram. The most important thing is that you do. Ales Nesetril published a successful eBook called The Perfect Grid: A Creative's Guide to Instagram. It’s a great resource for more information on the topic.
Project: Epic Instagram Templates on Apr 10, 2018 Author: Vladimir Kudinov
15. Isometric design
Showing 3D objects in two dimensions is a great way to create visual interest and is going to be an even bigger trend in 2019 than it was in 2018. Go out and make M.C. Escher proud.
Project: Abstractions Vol.1 Author: Mohamed Samir
Project: Isometric House Author: Angela Chan
16. Animated logos
Not quite new but definitely a trend getting bigger in 2019, animated logos are here to stay. These dynamic icons not only have a better conversion rate, but they can also help illustrate brand story and are great for presentations.
Project: Type With Pride Gilbert font
Author: Fontself Team, Akiko Nakashima, Justin Au, Robyn Makinso , Chris Rowson,
Bastien Baumann
17. Artful photography
Artful photography is how brands are standing out in 2019 photography-wise. This edgy, bold approach to authentic illustrative visualization of photography is sure to give you the edge you need.
Project: Nike AMD Revolution Author: Happy Finish
Project: Aizone Author: Sagmeister&Walsh
18. Mondrianizm
Building off of the ideals of simplicity and balance, Mondrianizm harnesses Mondrian visual philosophy to great effect, allowing each visual element to live its own space with the use of geometric shapes and primary colors.
“The desire for freedom and equilibrium (harmony) is inherent in man (due to the universal in him).” – Piet Mondrian, 20th century Dutch painter
Project: Mondrian Author: Stugbear
Project: Guernica | Beruit Author: Shota | Zak Steele-Eklund
19. Brutalism
A design concept birthed in the 1940s but popularized in the 1950s, brutalism is back and better than ever. It creates visual interest with all the subtlety of a hammer, using bold typefaces and in-your-face colors and layouts that are meant to shock.
Project: DoD Cyber Guide Author: Marçal Prats
Project: Power A political party Author: Bruce Vansteenwinkel
20. Mobile first
It should go without saying that mobile is the new desktop. In an age where everyone is on the go, users need design that is as flexible and intuitive as possible.
Project: Food Drinks app Interaction Collection Author: Johny vino™
Project: Mileage Tracker Website Application Design Author: Stanislav Hristov